For our front cover, we proposed that the first image will be static while the background image will be animated. When first loaded the magazine, the texts of the magazine will be animated into the page.
Reference : http://africageographic.com/safari/#10/1
We planned to make the content page in a pedal board structure where the contents will be written in the rubber part of the pedal. As for the bigger pedal, we were thinking of making it into where the editor's note or anything important there. Each of the topic are to link to its related page when tab.
Sketch & wireframe
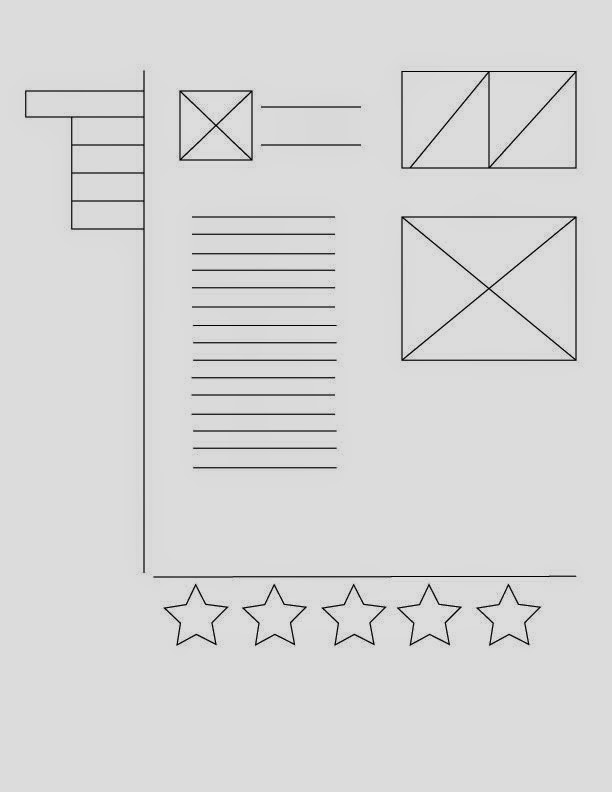
As for our lyrics / chords section, we planned to put the lyrics and chords in the middle since it is the main feature of that section. On the side of the page, reader can change the tab where it all differentiate in songs. The small box in the middle would be the album cover and beside it will be the result of voting poll by both critics and public. The song and lyric will have an auto scrolling while the lyrics will be highlighted according to the flow of the song. To make it easier for readers to catch up / read the notes easier, there will be a divider and a pop up tab will appear if double tab on it. Also there will be a video tutorial too. At the end of the song, the reader will be able to vote whether they loved the song or not.
Sketch & wireframe
For the introduced page, it would be a parallax scrolling page. That way, we get an interactive yet eye catching ways to attract the readers. The first part of the page will be the 2D vector design of the featured artist and then come along with his biography. After that is the instrument he used and his gears. Here we can have a short sound animation of how it sounds like when tab.
Parallax scrolling reference : http://africageographic.com/safari/#10/9 & http://discover.store.sony.com/be-moved/






No comments:
Post a Comment